javascript中的原型链
# 对象着手
在谈原型链之前,先了解对象。
- 所有引用类型(函数,数组,对象)都拥有proto属性(隐式原型)
- 所有函数拥有 prototype 属性(显式原型)(仅限函数)
- 原型对象:拥有 prototype 属性的对象,在定义函数时就被创建
# prototype 与proto两个概念
prototype:此属性只有构造函数才有,它指向的是当前构造函数的原型对象。__proto__:此属性是任何对象在创建时都会有的一个属性,它指向了产生当前对象的构造函数的原型对象,由于并非标准规定属性,不要随便去更改这个属性的值,以免破坏原型链,但是可以借助这个属性来学习,所谓的原型链就是由proto连接而成的链。
# 原型链详解
在 js 代码中 通过对象创建(下面一段简单的代码)详细分析原型链 一段简单代码:
function foo() {}
foo.prototype.z = 3
var obj = new foo()
obj.y = 2
obj.x = 1
//调用
obj.x //1
obj.y //2
obj.z //3
typeof obj.toString //'function'
'z' in obj //true
obj.hasOwnProperty('z') //false
obj.z = 5
obj.z //5
'z' in obj //true
obj.hasOwnProperty('z') //true
foo.prototype.z //3
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
代码简单分析
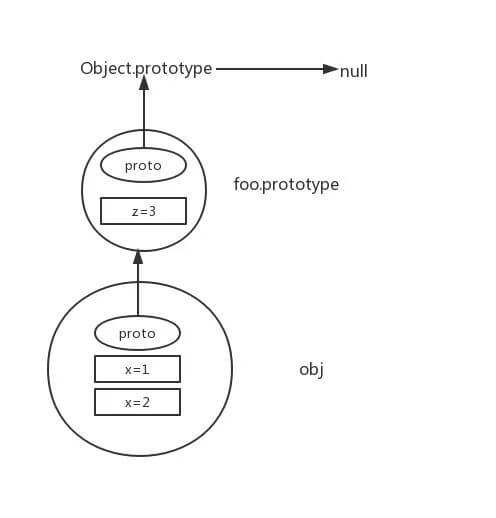
上面一段代码,声明第一个函数 foo 的时候,它就会带一个 foo.prototype 的属性,这个属性是一个对象属性,用 new foo();构造器的方式构造一个新的对象 obj。这时候这个 obj 的原型会指向 foo 的 prototype 属性。 对于这个 foo 函数的原型也会指向 Object.prototype,这个 Object.prototype 也是有原型的,它的原型指向 null。
# 代码对象原型链图:

# 对象访问属性顺序
对象访问属性的顺序,是采用向上查找,如果当前对象没有,它会一直向上原型链中查找,一直找到 null,如果还没有会返回 undefind。
对象中值修改说明
代码中修改 obj.z 的值后,再次输出 obj.z 的时候是 5,foo.prototype.z 是 3,说明我们在修改或添加对象的属性的时候,只是修改了对象本身 obj.prototype.z 中的值,而原型链中 foo.prototype.z 的值并不会修改。
# in,hasOwnProperty 等方法的出现
首先查看整个原型链,会想这两个方法是怎么来的,在 foo 的的 proto 指向上一级 Object.prototype 的时候,就可以访问 Object 中的一些函数和属性了,其中就包括这两个方法。
第一次调用
'z' in obj //true
obj.hasOwnProperty('z') //false
2
表示的是 z 并不是 obj 这个对象上的,而是对象的原型链上的。
'z' in obj //true
obj.hasOwnProperty('z') //true
foo.prototype.z //3
2
3
第二次修改了 obj.z 的值,z 就是 obj 这个对象上的了,但是也并没有修改原型链中的 z 的值。
# 特殊说明
proto是每一个对象都有的属性,它的指向会有一个特殊说明,大多数情况下 proto指向了产生当前对象的构造函数的原型对象,也就是那个 prototype。但是会有特殊的情况
- 特殊情况
var a = {}
var b = Object.create(a)
2
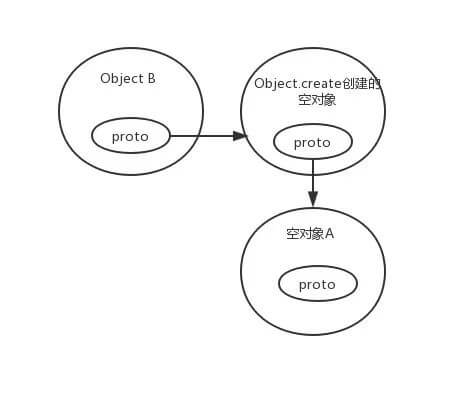
object.create 是创建了一个空对象,空对象的原型指向 a,a 也是空对象,这其中不存在 prototype;Object.create 在继承中也常被使用,创建一个空对象指向()内的对象,这这样实现了 b 继承 a,也不会篡改 a 中的内容,在这里就不具体说明了。
原理图分析

# 总结
# 到底什么是原型链?
proto 是任何对象都有的属性,在 js 中会形成一条 proto 连起来的链条,递归访问 proto 必须最终到头,并且值是 null。
# 误区
写这篇总结的过程中,发现很多文章都写了“JS 中万物皆对象”。难道真的是这样吗? 错,JS 世界很大,并不只有对象
# 给我留言
关注作者公众
和万千小伙伴一起学习

加入技术交流群
扫描二维码 备注 加群
